DOM简介
文档对象模型(Document Object Model,简称DOM),是W3C组织推荐的处理可扩展置标语言的标准编程接口。它是一种与平台和语言无关的应用程序接口(API),它可以动态地访问程序和脚本,更新其内容、结构和www文档的风格(目前,HTML和XML文档是通过说明部分定义的)。文档可以进一步被处理,处理的结果可以加入到当前的页面。DOM是一种基于树的API文档,它要求在处理过程中整个文档都表示在存储器中。
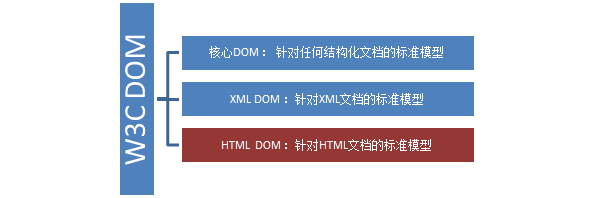
W3C DOM标准分为3个不同部分

HTML DOM 定义了所有HTML元素的对象和属性,以及访问它们的方法.
HTML DOM 节点
DOM 节点 HTML文档中所有内容都是节点:

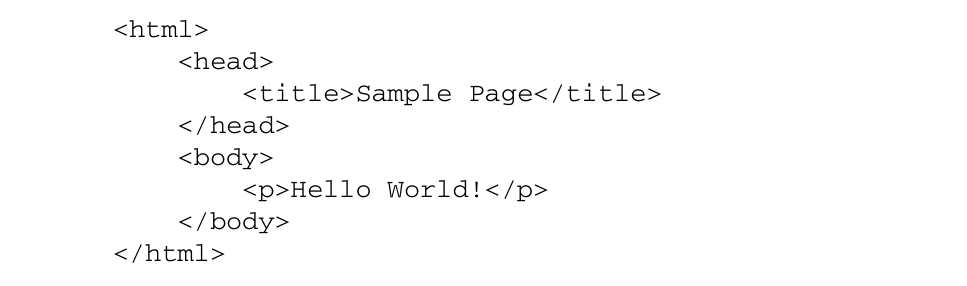
下面的HTML页面

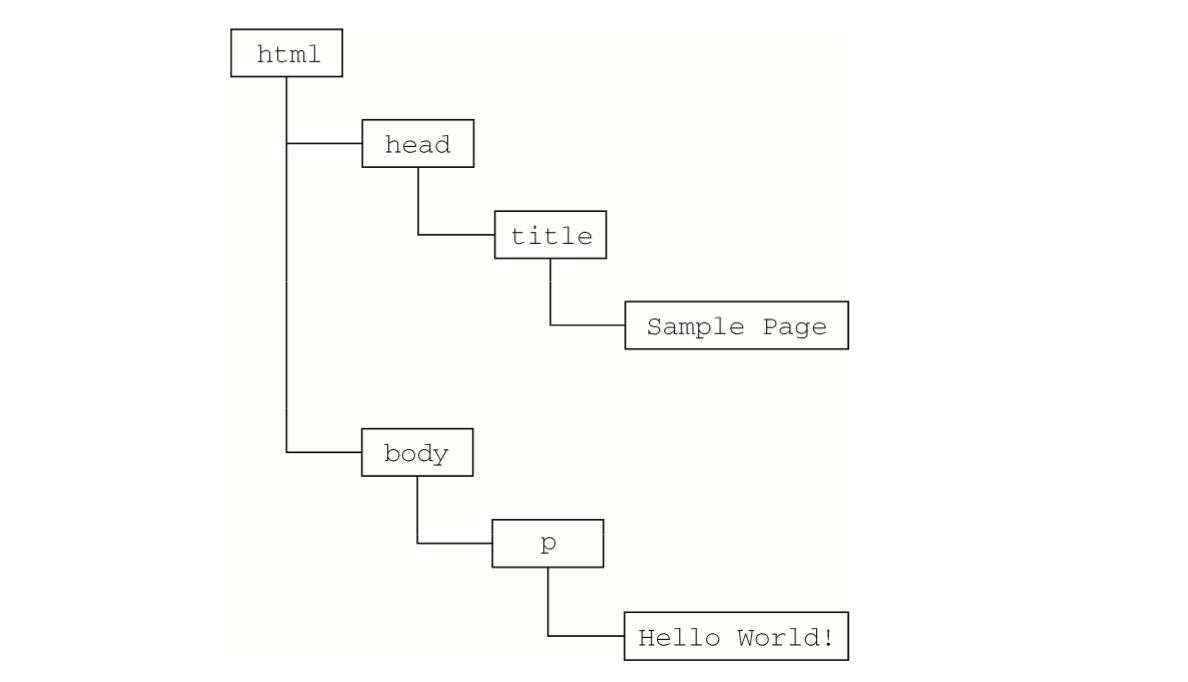
可以通过下图的分层节点显示

模型及扩展
文档对象模型DOM
DOM即文档对象模型,是W3C制定的标准接口规范,是一种处理HTML和XML文件的标准API。DOM提供了对整个文档的访问模型,将文档作为一个树形结构,树的每个结点表示了一个HTML标签或标签内的文本项。DOM树结构精确地描述了HTML文档中标签间的相互关联性。将HTML或XML文档转化为DOM树的过程称为解析(parse)。HTML文档被解析后,转化为DOM树,因此对HTML文档的处理可以通过对DOM树的操作实现。DOM模型不仅描述了文档的结构,还定义了结点对象的行为,利用对象的方法和属性,可以方便地访问、修改、添加和删除DOM树的结点和内容 。
DOM树扩展
根据W3C的定义,DOM树结点的属性包括标记名(nodeName)、结点类型(node Type,取值为TagTxt)、结点内容(data)、父结点对象集合(parent Node)、子结点对象集合(firstChild,lastChild)、兄弟结点对象集合(previous Sibling,nextSibling)等。DOM树结点的这些属性给出了页面的基本内容和结构信息,但不能反映标签、属性以及内容等与主题的相关程度,因而缺乏主题提取所需的语义。对DOM树扩展的总体思路为:考虑HTML页面标签的类别,以及标签属性值对页面主题信息的影响,将这种影响纳入对页面内容要素的计算中,对DOM树结点进行语义扩展,同时引入结点影响度因子来刻画该结点在树中的重要程度。
DOM树结点语义扩展
为了增加DOM树结点与页面主题信息相关程度的语义信息,计算结点内容的重要度,将HTML标签的类别(Category)、非链接文字数(WordNum)、超链接数(LinkNum)、属性集(Attibution)和影响度因子(Influence)等属性添加到结点中,扩展其语义。HTML标签依据其作用可分为5类:
-
描述标题及页面概要信息的标签:如〈title〉、〈meta〉等。
-
规划网页布局的标签:如〈table〉、〈tr〉、〈td〉、〈p〉、〈div〉等,其作用是描述网页内容的布局结构。
-
描述显示特点的标签:如〈b〉、〈I〉、〈strong〉、〈h1〉-〈h6〉等,其作用是强调重点内容,引起人们注意。
-
超链接相关的标签,表示网页间的内容相关性信息。
-
其他标签,如设置图像的标签〈img〉,在文本提取时将忽略这类标签。
根据HTML标签在刻画网页特征时的语义功能,将DOM树结点分为6种类别:标题类(TITLE)、正文类(CONTENT)、视觉类(VISION)、分块类(BLOCK)、超链类(LINK)和其他类(OTHER),不同类的结点对Web信息提取的重要度不同。
-
标题类(TITLE):指HTML文档中标题标签的专有类别。
-
正文类(CONTENT):指包含网页正文内容的标签类别,如包含文字的〈td〉标签。
-
视觉类(VISION):指描述页面显示特性的标签类别,如〈b〉、〈strong〉等。
-
分块类(BLOCK):指用于网页内容分块的标签类别,如〈table〉、〈tr〉等。
-
超链类(LINK):指包含超链接的标签类别,如〈a〉。
-
其他类(OTHER):指不属于以上5种类别的标签类型。
接口
-
Node接口:它是文档中节点的基类型。定义了基本的访问和改变文档结构的方法。
-
Document接口:它代表整个文档。可创建文档中的各种节点(元素、注释、处理指令等),创建的节点中带有一个OwnerDoculnent属性表示创建它们的Document对象。
-
DocumentFragment接口:它代表文档树的子树,相当一个小型文档。
-
Attr接口:它代表元素节点的属性。有意思的是它并不认为是该元素节点的子节点,不构成DOM树的一部分。同时也不是DocumentFragment节点的直接子节点。
-
CharacterData接口:它维护了DOMsitrgn字符串并提供读写操作的接口。但不直接对应文档的某种类型节点。
-
Text接口:它从CharacterData继承而来。代表元素或属性的一段连续的文本内容。它有一个派生的接口CDATAsection,目的是:CDATASeciton节点的内容将不会作任何转化;使用Node中的nomraliez方法时相邻的Text节点会合并成一个节点,但使用CDATASeciton可避免合并。
-
Comment接口:它也从CharacterData继承而来。代表注释中的文本内容。
-
NodeList接口:用于管理有序的节点集。
-
Entity接口:它代表实体;EntityReference代表实体的引用。
-
NamedNodeMap接口:用于管理无序的节点集。
-
DOMImplementation接口:它提供与DOM模型的实例无关的接口。CreateDocument可创建一个Document对象;haseFature可判断DOM实现是否支持某一模块。
-
Notation接口:它代表文档中的符号定义。
-
ProcessingInstruction接口:它代表处理指令。
-
DOMException接口:异常处理。由于程序中的逻辑错误、数据丢失或DOM实现本身不稳定引起的错误。在程序处理过程中,由方法返回一个错误值。
BOM简介
BOM(Browser Object Model) 是指浏览器对象模型,是用于描述这种对象与对象之间层次关系的模型,浏览器对象模型提供了独立于内容的、可以与浏览器窗口进行互动的对象结构。BOM由多个对象组成,其中代表浏览器窗口的Window对象是BOM的顶层对象,其他对象都是该对象的子对象。
什么是BOM?
- BOM是Browser Object Model的缩写,简称浏览器对象模型
- BOM提供了独立于内容而与浏览器窗口进行交互的对象
- 由于BOM主要用于管理窗口与窗口之间的通讯,因此其核心对象是window
- BOM由一系列相关的对象构成,并且每个对象都提供了很多方法与属性
- BOM缺乏标准,JavaScript语法的标准化组织是ECMA,DOM的标准化组织是W3C(WHATWG,WebHypertextApplicationTechnologyWorkingGroup——网页超文本应用程序技术工作组目前正在努力促进BOM的标准化)
- BOM最初是Netscape浏览器标准的一部分
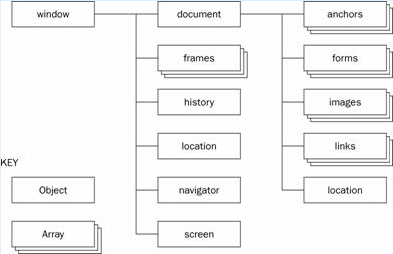
基本的BOM体系结构图

主要功能
- 1. 弹出新浏览器窗口的能力;
- 2. 移动、关闭和更改浏览器窗口大小的能力;
- 3. 可提供WEB浏览器详细信息的导航对象;
- 4.可提供浏览器载入页面详细信息的本地对象;
- 5 .可提供用户屏幕分辨率详细信息的屏幕对象;
- 6. 支持Cookies;
- 7. Internet Explorer对BOM进行扩展以包括ActiveX对象类,可以通过JavaScript来实现ActiveX对象。
参考资料