如果说HTML是搭建房子的原材料,比如钢铁,水泥,木头,那么CSS则是房子的设计图纸,也就是房子的样式,是古典园林风格还是哥特式建筑。
因此HTML与CSS是相辅相成的,只有HTML没有CSS,那么做出来的网页可读性差,交互性也差,缺乏美。只有CSS而没有HTML那么网页根本就是空谈。
下面用HTML于CSS搭建一个静态网页。
注意以下的元素可以理解为标签。
合法的HTML5
- ①一定要以<!doctype html>开头除非你在写HTML4和XHTML。
- ②<html>元素不能没有它,这是Web页面最顶层元素或者叫根元素,其它所有元素都嵌套其中。
- ③要使用head和bodyhead中要指出编码方式。
- ④head中一定要有title 。
CSS嵌入HTML
CSS嵌入HTML有两种方式,一种是在head中用style标记。
|
1 2 3 4 5 |
<head> <style type="text/css"> ...... </style> </head> |
另外一种使用link标记,CSS中的rel属性指定了HTML文件与所链接文件之间的关系,即我们要创建一个样式表。
|
1 |
<link type="text/css" rel="stylesheet" href="newindex.css"> |
注意点:
样式表的顺序很重要,下面的会覆盖上面的
元素的ID
可以为任意元素增加一个ID属性,这样可以利用CSS为每个元素做不同的设计。
例如我为div指定一个属性
<div id=”main”></div>
元素的类
可以为不同元素指定一个类
<span class=”slogan”></span>
这里的span的类就是slogan
元素的CSS
用CSS为每个元素做不同的设计可以有以下几种方法(给出最常用的几种)
①对指定的元素进行设计(不使用ID)
|
1 2 3 4 5 6 |
body{ background-color: antiquewhite; font-family: Georgia, "Times New Roman", Times,Serif; font-size: small; margin: 0px; } |
②根据ID进行设计
假设一个元素的ID是main
例如:<div id=”main”></div>
则CSS为:
|
1 2 3 4 5 6 |
#main{ background: azure top left; font-size: 105%; padding: 20px; margin: 0px 330px 10px 10px; } |
③根据类进行设计
假设一个元素的类是slogan
例如:<span class=”slogan”></span>
则CSS为:
|
1 2 3 |
.slogan{ color: indigo; } |
④可以用逗号为不同的元素指定相同的CSS。
实例
HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Starbuzz Coffee</title> <link type="text/css" rel="stylesheet" href="newindex.css"> </head> <body> <header> <p> <img src="hyxd.JPG" alt="ok" width="180"> welcome to omegaxyz.com </p> <aside> <p class="hside"> <img src="硅谷.JPG" width="200"><br> <script type="text/javascript"> var s="this is sidebar"; for(var i=0;i<40;i++){ document.write(s+'<br>'); } </script> <span class="slogan"> FAST<br> FRIENDLY<br> </span> </p> <p> You can extend your horizons and absorb others' perspectives. As TED puts it: Ideas worth spreading. Find your own way. Have fun! </p> </aside> </header> <nav> <ul> <li><a href="omegaxyz.com">HOME</a></li> <li><a href="omegaxyz.com">LINK</a></li> <li><a href="omegaxyz.com">FRIEND</a></li> <li><a href="omegaxyz.com">COMMENT</a></li> <li><a href="omegaxyz.com">MAP</a></li> </ul> </nav> <div id="main"> <h1>OmegaXYZ.com</h1> <p> <script type="text/javascript"> var s="Many people come out a good idea but lose it in seconds. What a pity!\n" + " Sometimes we want to write. There may be several reasons here such as reminding, spreading or just seeking fun.\n" + " And why is it beneficial to write and make a site? This website is established for recording the path of study\n" + " and research in case one day I want to look back on the spark I got. You can find some useful information here to improve yourself.\n" + " You can extend your horizons and absorb others' perspectives.\n" + " As TED puts it: Ideas worth spreading. Find your own way. Have fun!"; for(var i=0; i<15;i++){ document.write(s); } </script> </p> </div> <footer> ©2018 OmegaXYZ.com <br> this is fucking ok. </footer> </body> </html> |
CSS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 |
body{ background-color: antiquewhite; font-family: Georgia, "Times New Roman", Times,Serif; font-size: small; margin: 0px; } header{ background-color: cornsilk; text-align: center; font-size: 10px; height: 108px; } nav{ position: fixed; top: 0; } #main{ background: azure top left; font-size: 105%; padding: 20px; margin: 0px 330px 10px 10px; } aside{ background: chartreuse; font-size: 105%; padding: 15px; margin: 0px 10px 10px 10px; width: 280px; float: right; } footer{ background-color: black; color: azure; text-align: center; padding: 15px; margin: 10px; font-size: 90%; clear: right; } h1{ font-size: 120%; color: black; } .slogan{ color: indigo; } .hside{ text-align: center; line-height: 1.8em; } nav{ background-color: aqua; margin: 10px 10px 0px 10px; } nav ul{ list-style-type: none; padding: 5px 0px 5px 0px; } nav ul li{ display: inline; padding: 5px 10px 5px 10px; } nav ul li a:link, ul li a:visited{ color: red; border-bottom: none; font-weight: bold; } nav ul li.selected{ background-color: indigo; } |
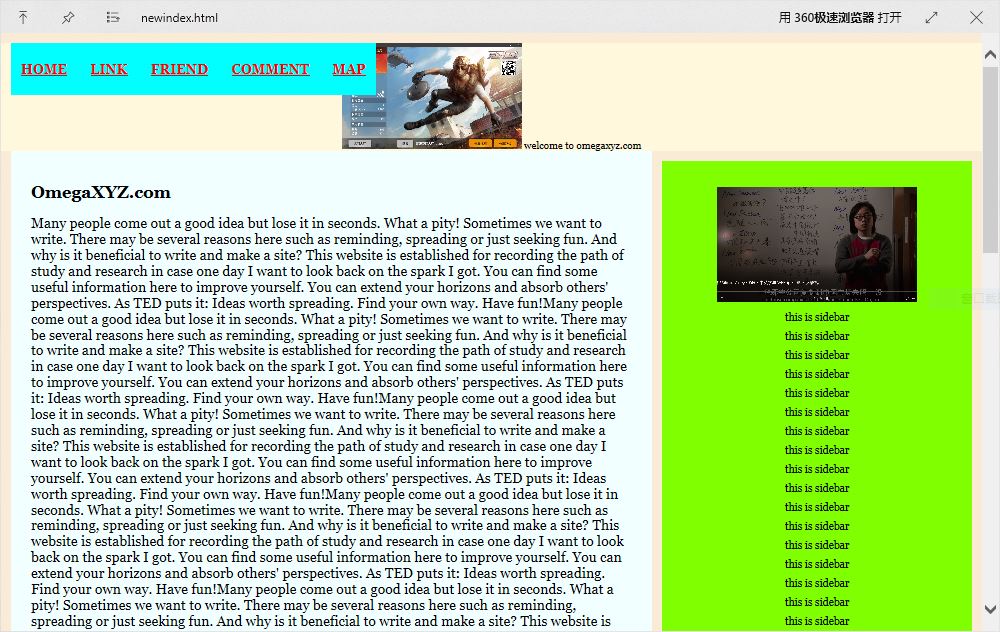
效果:(有点丑)